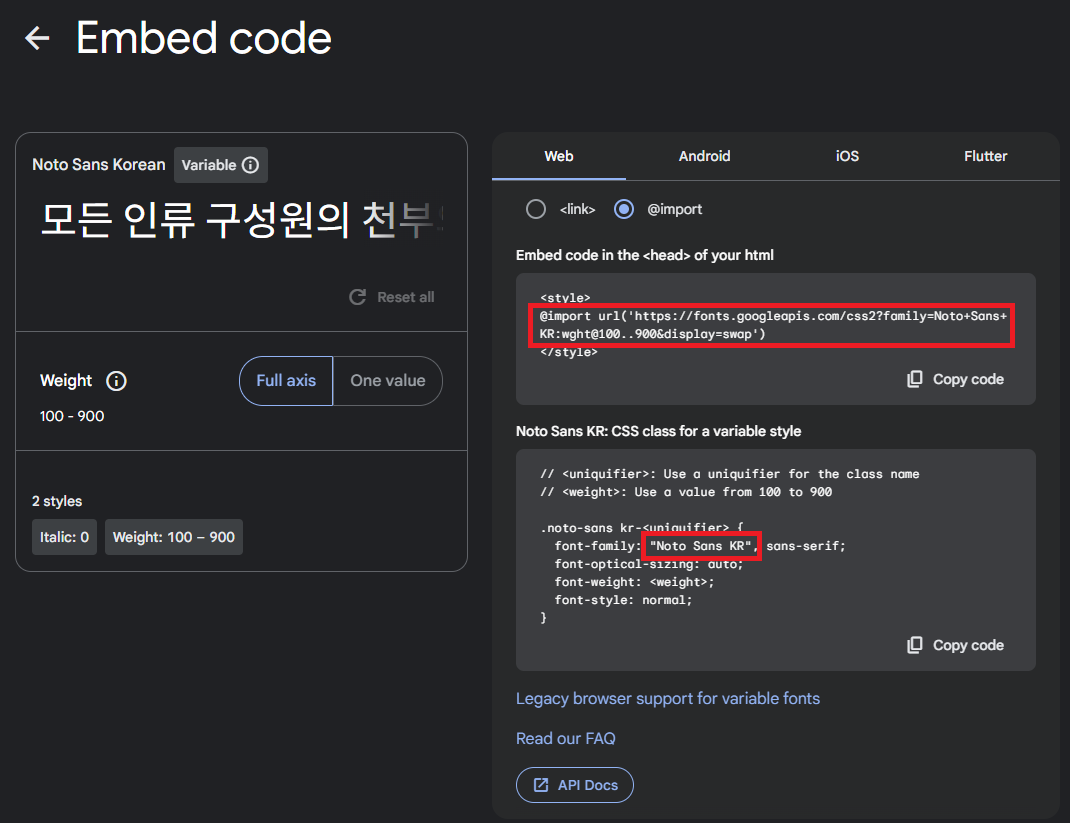
tailwindcss 간단하게 웹폰트 적용하기 필요한 준비물: 폰트 cdn 주소, 폰트 이름 영문 폰트는 구글 폰트에서 https://fonts.google.com/ 한글 폰트는 눈누에서 https://noonnu.cc/ 1.폰트 가져오기 css파일의 @tailwind 위에서 @import문을 사용해 불러오세요 /* ✅ /globals.css */ @import url("https://cdn.jsdelivr.net/gh/orioncactus/pretendard@v1.3.9/dist/web/variable/pretendardvariable.min.css"); @tailwind base; @tailwind components; @tailwind utilities; /* ❌ @tailwind 아래에서 사용하지..