CSS(Cascading Style Sheets)는 이름 처럼 웹 사이트의 스타일을 지정하기 위한 코드이다.
Cascading 의 의미처럼 종속적이고 상위->하위로 폭포가 흐르듯이 스타일이 지정된다.
특정 요소의 스타일을 지정 뿐만 아니라
하위 요소에 대해서, 형제 요소에 대해서 지정할 수도 있다.
기본적으로 css는 head태그 내에 <style></style>로 포함될 수 있으며,
독립적인 파일로서 style.css처럼 저장될 수도 있다.파일의 경우 <head>내에서 <link>태그를 통해 불러올 수 있다.
<link href="styles/style.css" rel="stylesheet">p {
color: red;
}이 영역의 글씨는 빨간색입니다.
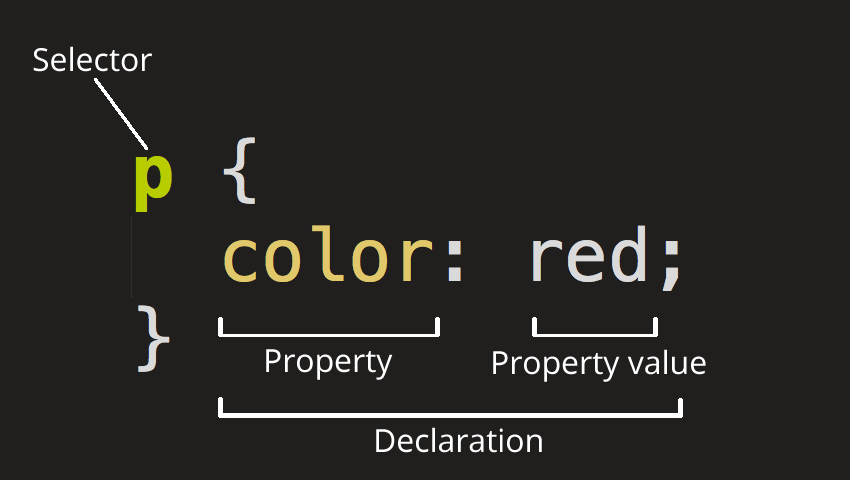
CSS의 구조
먼저 선택할 태그 이름 또는 id, class 이름 등을 selector로서 적고
속성과 속성값을 콜론(:)으로 구분하여 중괄호로 감싼다.
각 속성값 선언의 마지막에는 세미콜론(;)을 사용한다.

요소 선택
여러 요소 선택
각 요소를 쉼표(,)로 구분하여 나열한다.
h1 , h2 ,h3 {
color: red;
}요소 선택자 -> 요소 이름 사용
- <p> 선택 -> p { color: red; }
아이디 선택자 -> 아이디값 앞에 # 붙이기
- id="apple" 선택 -> #apple { color: red; }
클래스 선택자 -> 클래스값 앞에 . 붙이기
- class="banana" 선택 -> .banana { color: red; }
특정 속성을 포함한 요소 선택자 -> 속성값을 []로 감싸기
- <img src="image.jpg"> 선택 -> img[src] (src속성이 존재하는 img태그에만 적용)
(지정된 상태에 있는)의사클래스 선택자 -> :으로 구분
- a태그에 커서가 올라가(hover) 있을 경우 선택 -> a:hover
글꼴과 텍스트
구글 폰트 "Roboto"를 이용한 html의 폰트 지정
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">html {
font-family: 'Roboto', sans-serif;
}
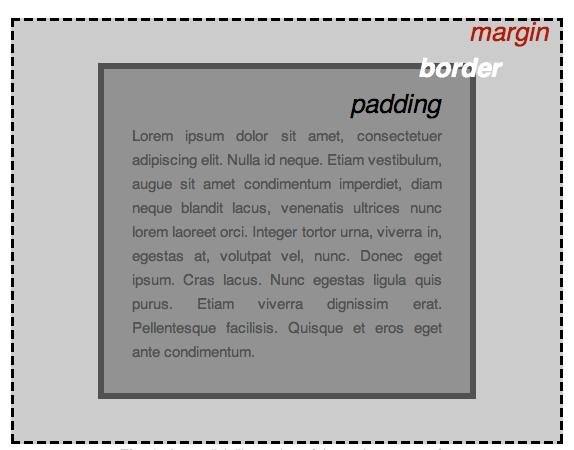
CSS box 레이아웃
- padding: 경계에서 텍스트까지의 공간.
- 즉 padding을 줄이면 내부 텍스트를 적을 수 있는 공간이 줄어들지만 요소의 크기는 그대로이다.
- border: 경계에서 바깥으로의 테두리
- 기본적으로 테두리까지가 요소의 범위이므로 border를 늘리면 요소의 크기도 함께 커진다.
- margin: 테두리 바깥의 공간
- 요소의 범위에는 포함되지 않지만 다른 요소와의 접촉을 피하기 위한 공간 계산시에는 쓰인다.

'CSS' 카테고리의 다른 글
| CSS 결합자 (0) | 2022.07.27 |
|---|---|
| CSS 선택기 (0) | 2022.07.27 |
| CSS의 Cascading은 무엇인가 (종속, 특이성, 상속) (0) | 2022.07.26 |
| css transfrom rotate translate scale (0) | 2022.07.26 |
| css 속성 값 계산 calc() (0) | 2022.07.26 |