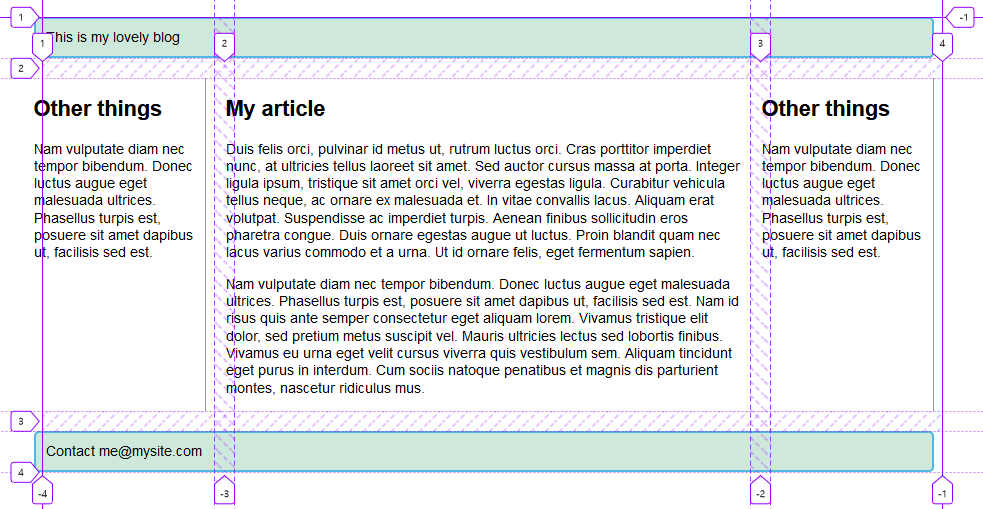
1. grid-column과 grid-row를 이용하는 grid
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
grid-gap: 20px;
}
header,
footer {
border-radius: 5px;
padding: 10px;
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
}
aside {
border-right: 1px solid #999;
}
header {
grid-column: 1 / 4;
grid-row: 1;
}
article {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 1;
grid-row: 2;
}
.as {
grid-column: 3;
grid-row: 2;
}
footer {
grid-column: 1 / 4;
grid-row: 3;
}HTML 코드 보기
더보기
<div class="container">
<header>This is my lovely blog</header>
<article>
<h1>My article</h1>
<p>
Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras
porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed
auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet
orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac
ornare ex malesuada et. In vitae convallis lacus. Aliquam erat
volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin
eros pharetra congue. Duis ornare egestas augue ut luctus. Proin
blandit quam nec lacus varius commodo et a urna. Ut id ornare felis,
eget fermentum sapien.
</p>
<p>
Nam vulputate diam nec tempor bibendum. Donec luctus augue eget
malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut,
facilisis sed est. Nam id risus quis ante semper consectetur eget
aliquam lorem. Vivamus tristique elit dolor, sed pretium metus
suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu
urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt
eget purus in interdum. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
</p>
</article>
<aside>
<h2>Other things</h2>
<p>
Nam vulputate diam nec tempor bibendum. Donec luctus augue eget
malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut,
facilisis sed est.
</p>
</aside>
<aside class="as">
<h2>Other things</h2>
<p>
Nam vulputate diam nec tempor bibendum. Donec luctus augue eget
malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut,
facilisis sed est.
</p>
</aside>
<footer>Contact me@mysite.com</footer>
</div>
2. grid-template-areas를 이용하는 grid
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
grid-template-areas:
"header header header"
"side_left content side_right"
"footer footer footer";
grid-template-columns: 1fr 3fr 1fr;
grid-gap: 20px;
}
header,
footer {
border-radius: 5px;
padding: 10px;
background-color: rgb(207, 232, 220);
border: 2px solid rgb(79, 185, 227);
}
aside {
border-right: 1px solid #999;
}
header {
grid-area: header;
}
article {
grid-area: content;
}
aside {
grid-area: side_left;
}
.as {
grid-area: side_right;
}
footer {
grid-area: footer;
}