5월 10일
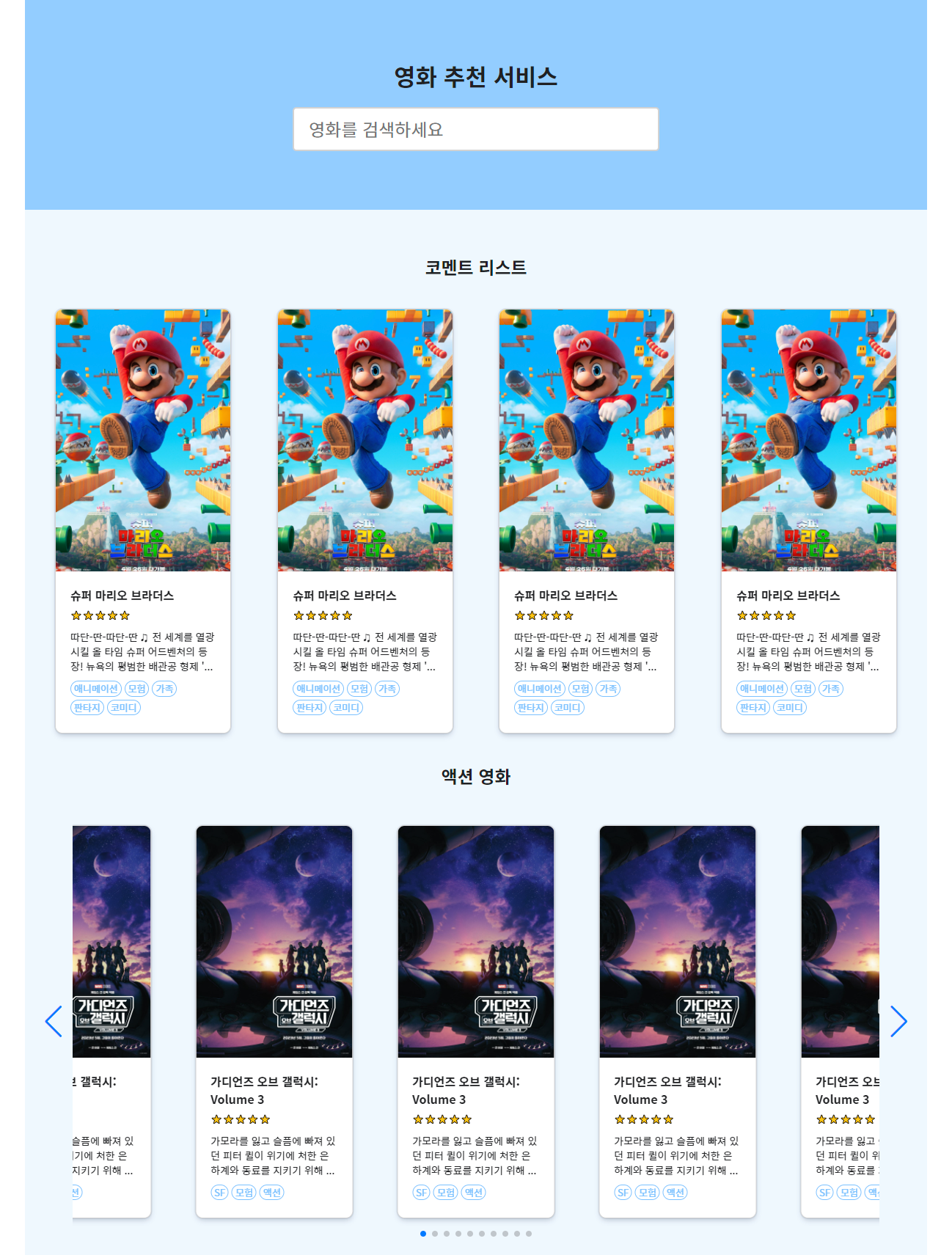
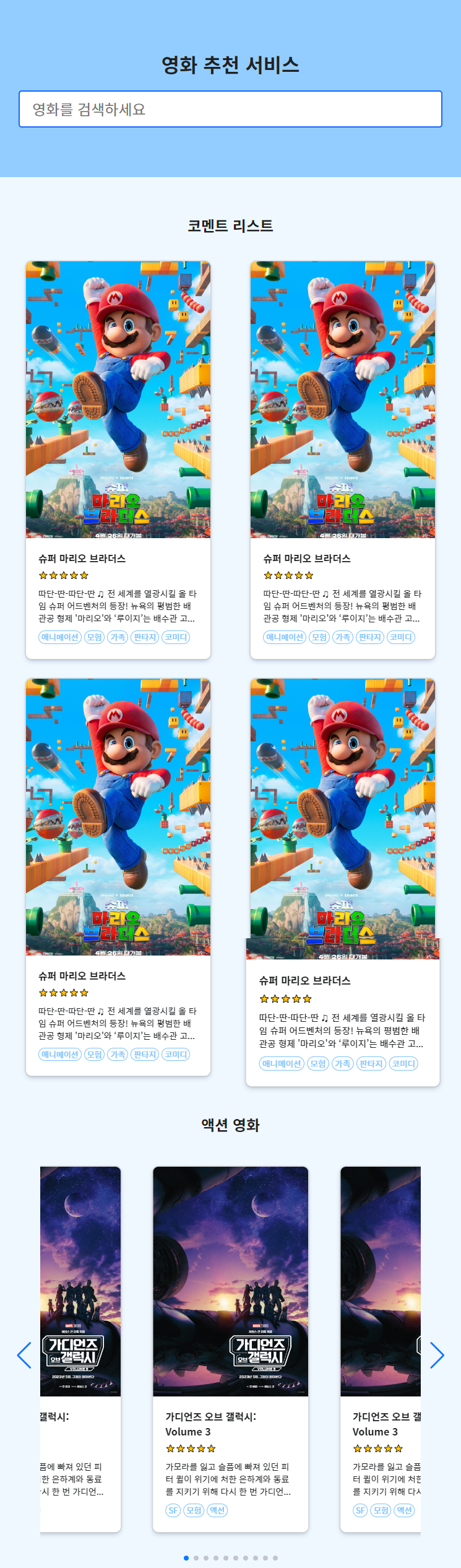
슬라이더 작업
필요 사항:
- 슬라이드가 항상 가운데 와야 한다. (홀수 일때)
- 무한 루프 사용
- 페이지네이션 사용
- 이전과 다음 슬라이드가 있을 경우 최대한 조금은 보이도록 해야 한다.
느낀 점:
슬라이드가 작아지면 텍스트로 인해 위아래가 너무 길어져 카드 비율이 이상해진다.
간단한 이미지 슬라이더는 스와이퍼를 쓰는 게 가장 좋은 것 같다.
슬라이더간 간격 값(spaceBetween)이 고정이라 원하는대로 반응형을 만들기는 어려운 부분이 있다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com


let swiper = new Swiper(".mySwiper", {
slidesPerView: 1,
centeredSlides: true,
spaceBetween: 10,
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints: {
600: {
slidesPerView: 2,
spaceBetween: 50,
},
800: {
slidesPerView: 3,
spaceBetween: 50,
},
1100: {
slidesPerView: 4,
spaceBetween: 60,
},
},
});'내일배움캠프' 카테고리의 다른 글
| 230517 aws lambda 함수를 호출하여 이미지 업로드 (0) | 2023.05.17 |
|---|---|
| 230516 python 해싱 세션으로 비밀번호 인증 (0) | 2023.05.16 |
| 230515 TIL Git 사용하기 (0) | 2023.05.15 |
| 2305012 python 가상환경 생성 venv (0) | 2023.05.12 |
| 미니프로젝트 mongodb에서 데이터 넣기, 가져오기 (0) | 2023.05.11 |