230720 css 글자가 넘칠 때 단어 나누기
css로 글자가 넘침 방지하기
글자 넘침
정해진 content의 width 밖으로 글자나 나가는 현상
width가 고정됐을 때 발생할 수 있다

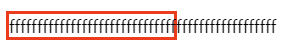
overflow: hidden
넘치는 모든 컨텐츠를 숨김.
border 부분에 글자가 걸치면 짤려지기 때문에 이상하게 보일 수 있음

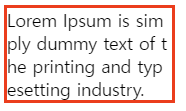
overflow-wrap: break:-word
단어가 넘칠 때 단어를 기준으로 줄 바꿈을 실행
단어가 길 경우 끊기지 않도록 다음 줄에서 시작하고, 이로 인해 이전 줄에 공백이 생길 수 있다

word-break: break-all
단어가 넘칠 때 항상 줄 바꿈을 실행.
항상 줄바꿈 하기 때문에 공백은 덜 생기지만, 단어가 끊겨 읽기 어려울 수 있음

'내일배움캠프' 카테고리의 다른 글
| 230723 내일배움캠프 10주차 WIL (0) | 2023.07.24 |
|---|---|
| 230721 javascript query firestore with doucumentId (0) | 2023.07.21 |
| 230719 리액트쿼리 파이어베이스에서 사용하기 (react-query firebase) (0) | 2023.07.19 |
| 230718 react query에서 mutate는 하나의 인자만 받는다. (0) | 2023.07.18 |
| 230717 Algolia를 사용하여 firebase firestore에서 텍스트 검색 (0) | 2023.07.17 |