230708 VScode에서 import문을 별칭을 사용하여 절대 경로로 사용하기
절대 경로 alias 설정
1.vite.config.js 변경
//프로젝트 루트 경로의 config 파일
// 자바스크립트 프로젝트 -> vite.config.js
// 타입스크립트 프로젝트 -> vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
plugins: [react()],
})2. jsconfig 변경
//프로젝트 루트 경로의 config 파일
// 자바스크립트 프로젝트 -> jsconfig.json
// 타입스크립트 프로젝트 -> tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
},
},
}
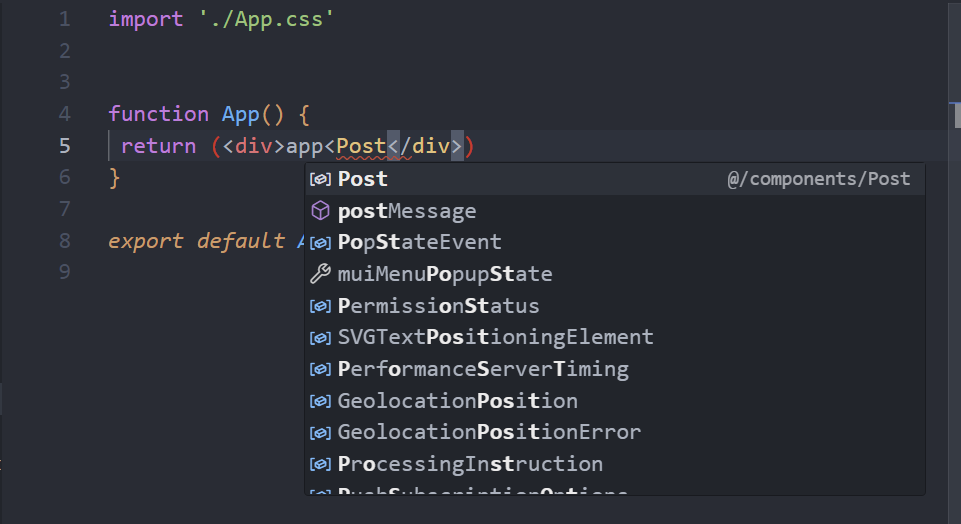
VSCode에서 여전히 상대 경로로 자동 완성 되는 경우
명령 팔레트 ui 또는 직접 json 파일을 만들어 설정
명령 팔레트
1. ctrl + shift + p -> 명령 팔레트 열기

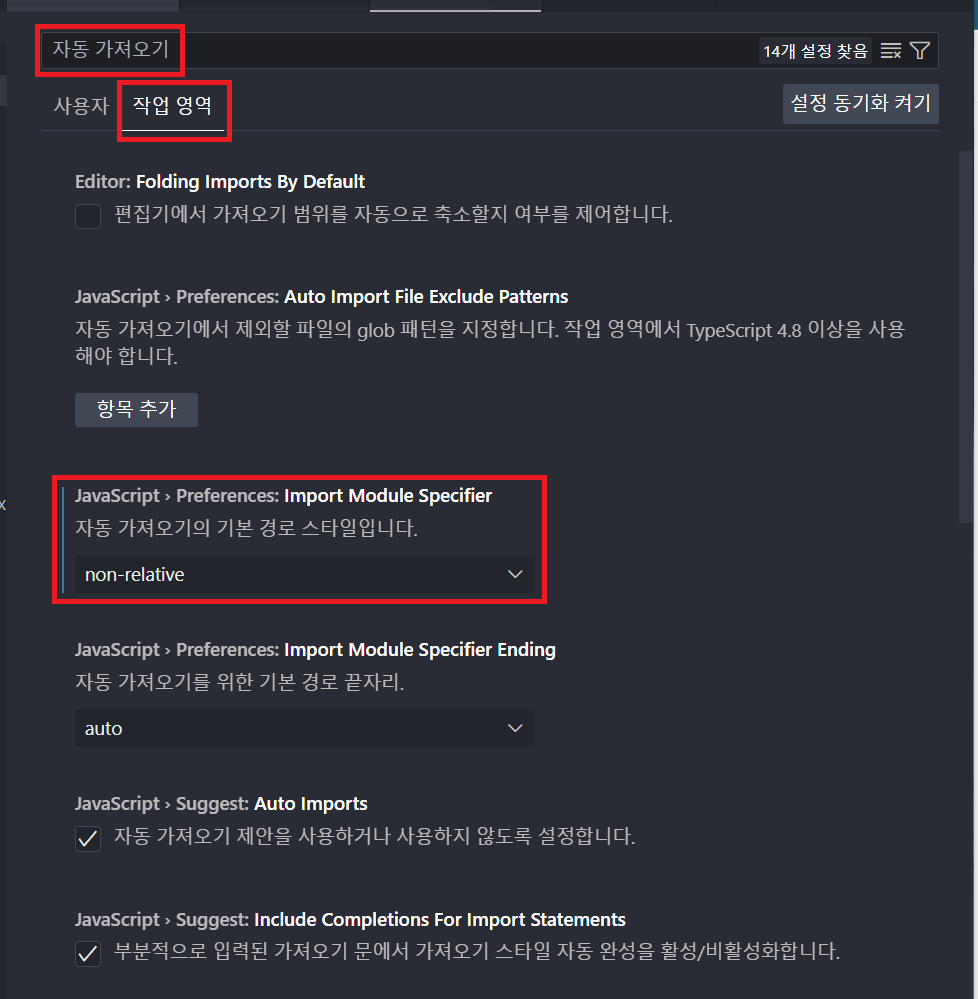
2. '자동 가져오기' 검색
사용자 탭은 vscode 전역 설정
작업 영역 탭은 해당 프로젝트(현재 연 폴더)에만 적용되는 설정
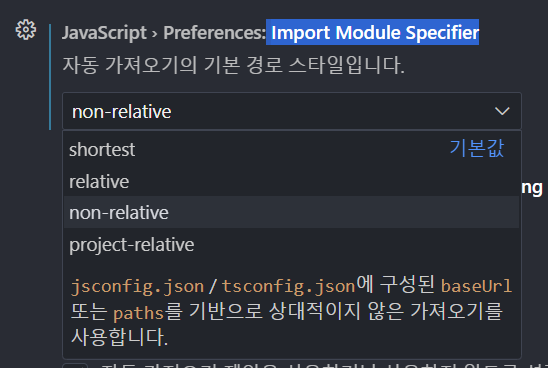
'Import Module Specifier' 옵션 -> non-relative 지정하여 절대 경로를 사용하도록 설정
이렇게 하면 설정해둔 jsconfig.json에 따라서 절대 경로를 사용하여 import문을 사용


settings.json 파일로 직접 설정
루트 폴더 내 /.vscode/settings.json 파일을 만들어 옵션을 직접 설정
위의 설정대로 해도 결과적으로 이와 똑같이 파일이 만들지기 때문에
실수하지 않도록 UI를 사용하는 것이 나은 것 같다
{
"javascript.preferences.importModuleSpecifier": "non-relative"
}'내일배움캠프' 카테고리의 다른 글
| 230710 mongoose populate 연산을 통한 데이터 한 번에 가져오기 (0) | 2023.07.10 |
|---|---|
| 230709 내일배움캠프 8주차 WIL (0) | 2023.07.09 |
| 230707 jwt 토큰을 통한 인증 (0) | 2023.07.07 |
| 230706 firebase 좋아요 기능 만들기 (0) | 2023.07.07 |
| 230705 Custom hooks으로 modal 만들기 (0) | 2023.07.05 |