230616 React Masonry 레이아웃 만들기
Masonry 레이아웃
Masonry 레이아웃의 필요성
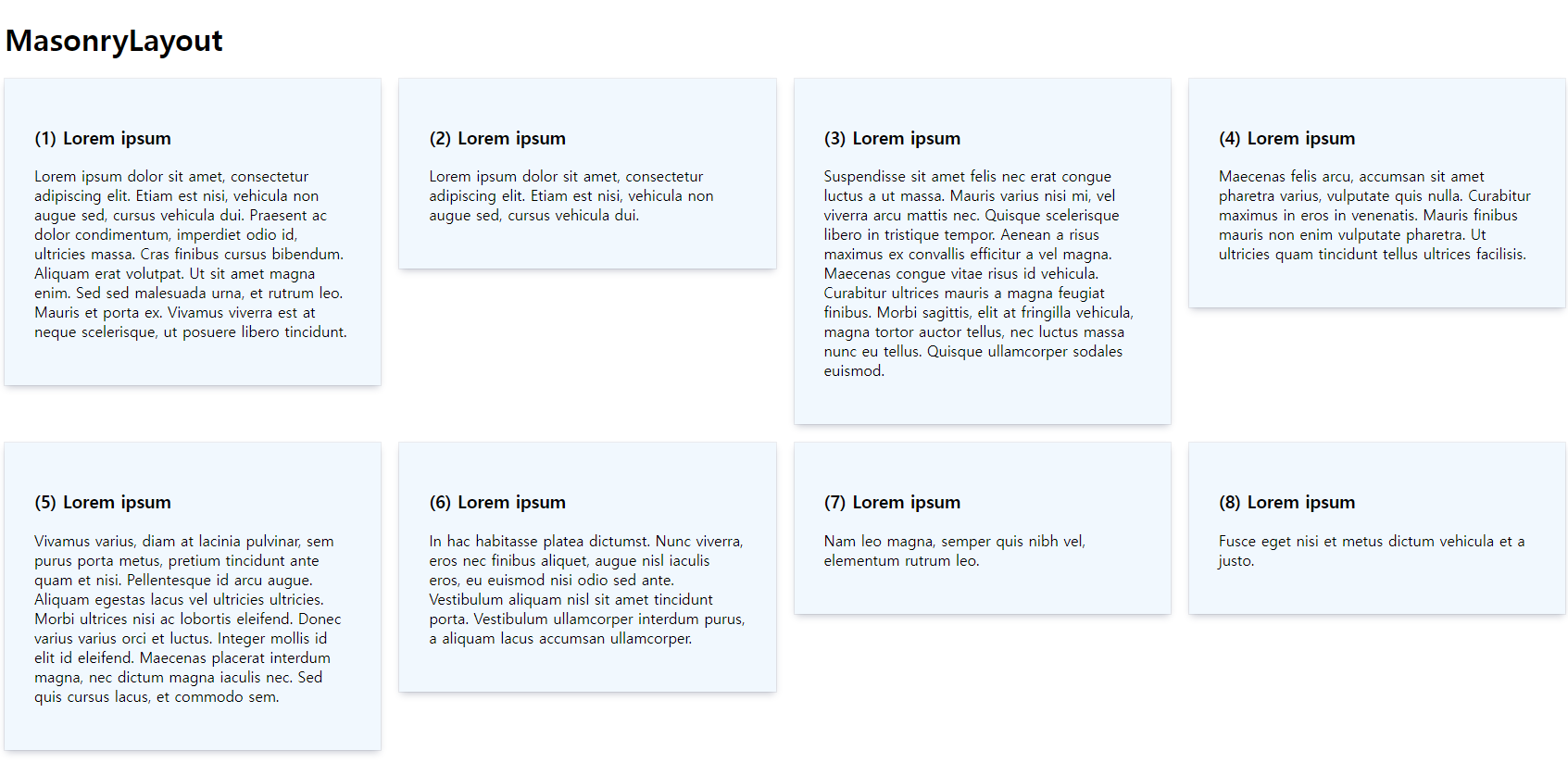
grid를 이용한 정렬에서는 row마다 그 row의 가장 높이가 큰 요소를 기준으로 높이가 공유된다.
아래 사진의 3번 요소과 같이 높이가 길어지면 높이 차이가 큰 2번요소나 4번 요소는 빈 공간이 많아진다.
display: grid;
grid-template-columns: repeat(auto-fill, minmax(350px, 1fr));
row-gap: 20px;
column-gap: 20px;
Masonry 레이아웃 설명
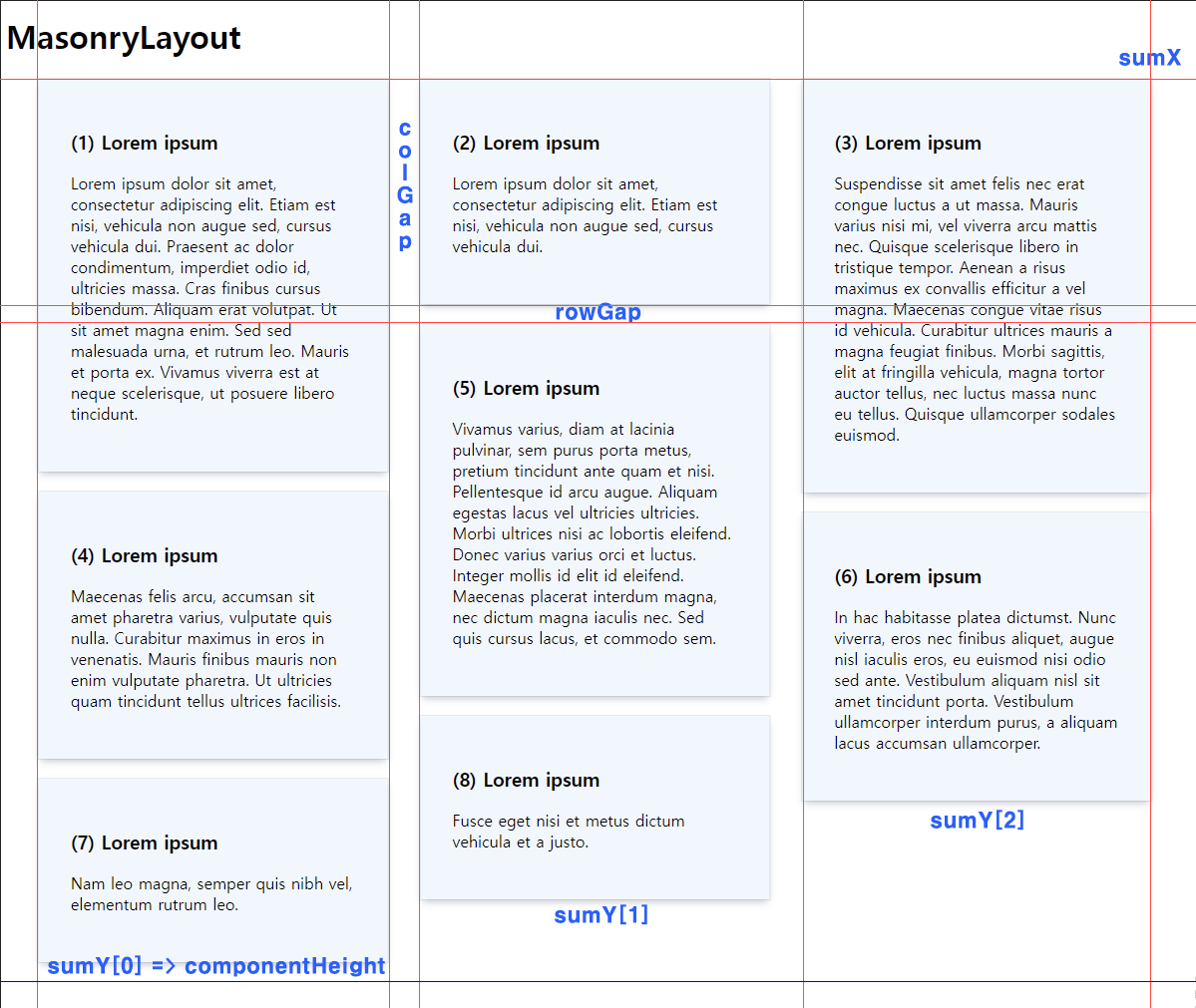
레이아웃은 css의 transform 속성 중 translate를 통해 만들어진다.
일단 모든 요소를 display: absolute를 사용해 시작점에 모으고, 각각의 요소들을 차례대로 높이에 맞게 배치하는 방식이다.
만약 3열 레이아웃일 경우 각각의 열마다 높이값을 저장하고 더해가야 하므로 3개의 값을 저장할 배열이 필요하고,
여기서는 sumY를 배열로 만들어 사용했다.

Masonry 레이아웃 컴포넌트 사용법
- columnWidth -> 각 열의 너비
- rowGap -> 각 행 사이의 간격
- 레이아웃에 사용할 아이템들을 children으로 태그안에 넣어서 사용
<MasonryLayout columnWidth={350} rowGap={20}>
{listData.map((listItem, i) => (
<div className="card" key={i}>
<h3>{listItem.title}</h3>
<p>{listItem.content}</p>
</div>
))}
</MasonryLayout>
Masonry 레이아웃 컴포넌트 코드와 예시
'내일배움캠프' 카테고리의 다른 글
| 230619 Node 로그인 만들기 (0) | 2023.06.19 |
|---|---|
| 230618 내일배움캠프 5주차 WIL (1) | 2023.06.18 |
| 230615 express res.format()으로 Accept HTTP Header에 따라 다른 콘텐츠 응답하기 (0) | 2023.06.15 |
| 230614 React 투두리스트 localStorage에 저장하기 (0) | 2023.06.14 |
| 230613 React contentEditable 속성을 가진 요소의 커서 초기화 문제 (0) | 2023.06.13 |