반응형 이미지의 필요성
일반적으로 웹은 가로가 넓은 형태의 모니터와 같은 스크린을 고려하지만,
모바일 기기의 증가와 함께 다양한 화면 비율, 화면 크기를 가진 디바이스에 대한 알맞은 지원이 필요하다.
모바일기기에서 웹을 볼 때는 보통 세로 화면으로 보기 때문에 모니터와 달리 세로에 비해 가로가 매우 좁다.
또한 화면 크기가 작기 때문에 데스크탑에서 보던 고해상도의 이미지를 똑같이 다운받아 표시하는 것은 대역폭 낭비일 수 있다.
가로가 넓은 이미지를 모바일기기에서 보여줄 때에는 전체를 다 보여줄 수도 있지만,
중요 부분만을 크롭하여 보여주는 방법도 있다.
반응형 이미지 만들기
<img srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
alt="Elva dressed as a fairy">srcset 설명
- elva-fairy-480w.jpg --> 이미지 파일
- 480w --> 이미지 실제 크기
sizes 설명
- (max-width: 600px) 480px --> 뷰포트 너비가 600픽셀 이하일 경우 사이즈를 480px로 지정
- 그 외는 사이즈를 800px로 지정
이미지 크기는 고정, 해상도는 반응형인 이미지
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg"
alt="Elva dressed as a fairy">img { width: 320px; }img태그의 크기는 고정되어 있으나, 픽셀 밀도에 따라 적합한 해상도의 이미지를 불러온다
max-width에 따라 다른 이미지 보여주기
위에서 말했듯이 가로가 좁은 모바일기기에서는 가로가 넓은 형태의 이미지를 보여주기 부적합하다.
이 때 한가지 대안으로 크롭된 이미지를 대체하여 보여 줄 수 있다.
각각의 미디어 조건에 따른 이미지는 <source>에 넣을 수 있으며
<img>는 미디어 조건이 적용되지 않거나 예외적인 경우 대체 이미지를 위해 필요하다.
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
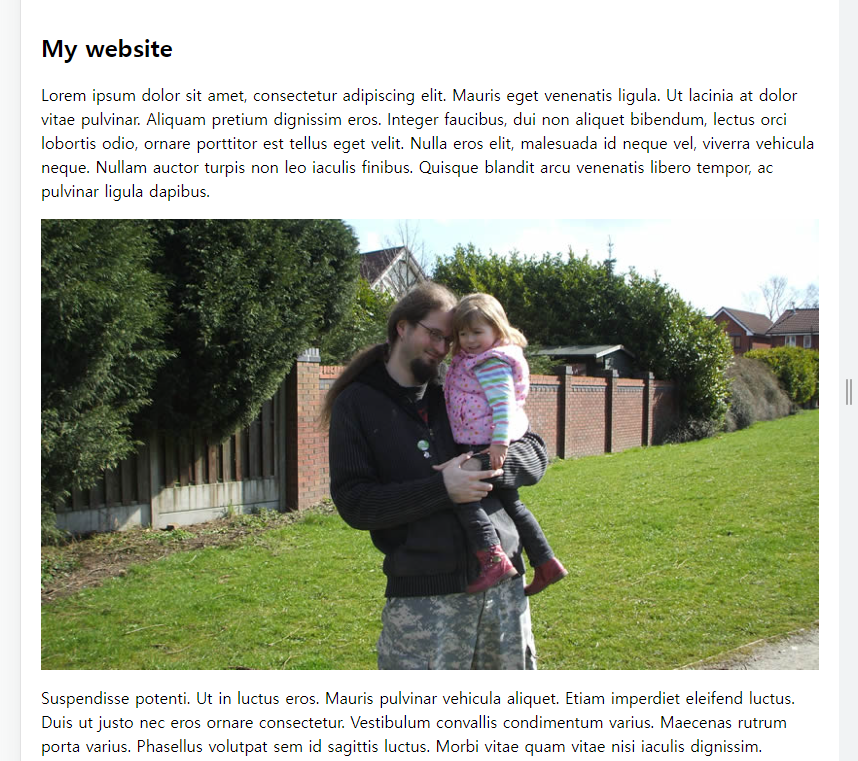
</picture>좌측 사진은 viewport width가 799px이하인 경우이고, 우측은 800px이상인 경우이다.


이미지 파일 형식
APNG(Animated Portable Network Graphics)
- .apng
- 애니메이션 이미지를 위해 PNG 표준을 확장한 파일 형식으로
- GIF보다 더 나은 성능, 더 많은 색상을 지원, 같은 컬러 개수를 지원할 때 더 작은 파일 용량을 가진다.
AVIF(AV1 Image File Format)
- .avif
- HEIF 컨테이너에서 AV1로 압축된 이미지 및 이미지 시퀀스를 위한 이미지 파일 형식 사양으로
- 오픈 소스 로열티 프리이다.
- 기존 JPG, PNG보다 압축률이 높으며 애니메이션 및 다중 이미지 저장이 가능하고
- 알파 채널과 HDR 및 넓은 색 영역을 지원한다.
- 프로그레시브 렌더링 미지원
WebP(weppy)
- .webp
- 우수한 무손실 및 손실 압축을 지원하며, 웹을 위해 만들어진 이미지 형식으로 구글이 개발
- VP8과 동일한 방식의 예측 코딩을 사용
- 개선된 압축률로 PNG, JPEG에 비해 작은 용량으로 무손실 이미지 지원
- GIF보다 더 작은 파일 크기로 애니메이션 가능
- 최대 16383 x 16383 픽셀 크기 지원
'HTML' 카테고리의 다른 글
| 테이블 (0) | 2022.07.26 |
|---|---|
| 웹에 벡터 이미지 넣기 <svg> (0) | 2022.07.02 |
| 웹에 객체 임베딩 <iframe>, <object>, <embed> (0) | 2022.07.02 |
| HTML에서 비디오를 사용하는 방법 (0) | 2022.06.29 |
| HTML에서 이미지를 넣는 방법 (0) | 2022.06.29 |