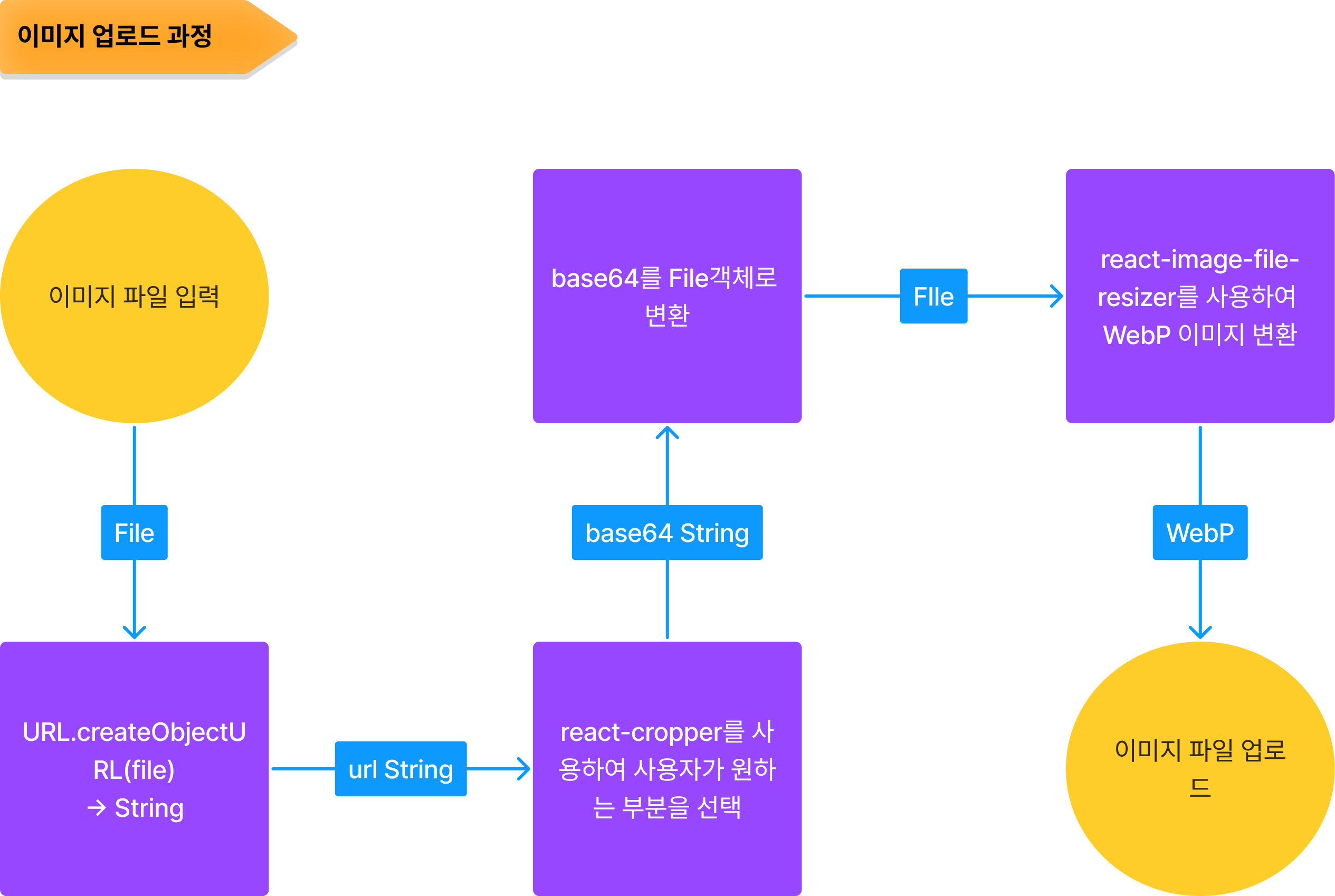
리액트에서 webp로 변환하여 이미지 최적화
- file 입력 → URL.createObjectURL(file) → url string
- url string → react-cropper → base64 string
- base 64 string → react-image-file-resizer → File object
- File object → upload supabase → getPublicUrl→ url string

'내일배움캠프' 카테고리의 다른 글
| 230617 최종프로젝트 2차 버그 및 에러 수집·개선 (0) | 2023.09.16 |
|---|---|
| html react scroll top 버튼 스크롤 멈춤 현상 (0) | 2023.09.14 |
| supabase postgresql 데이터 없는 날 포함하여 월간 일별 통계 만들기 (0) | 2023.09.12 |
| 200907 디바운싱과 쓰로틀링 (0) | 2023.09.07 |
| 230906 css flexbox에서 부모 영역 전체 공간 사용하기 (0) | 2023.09.06 |